「※この記事にはプロモーションを含んでおります。なお、各サービスの評価や情報の正確性には一切影響ありません」

やっとWordPressを設定できたのに、今度はGoogleアナリティクス設定ってめんどくさそう!!
WordPressの設定ごくろうさまでした。やっとブログ開設できたの
に、まだあるの!?って思いましたよね・・・。
でも今回も、初心者の方でも簡単に出来るように解説します。
簡単5分で出来るのでご安心ください!!

今回はこのようなお悩みを丁寧に解説していきます。
はじめる前に、もしWordPressの設定がまだの方はこちらで説明していますのでどうぞ~。
それではいきましょう!!
本記事の内容
1.Googleアナリティクスとは、、、
2.Googleアナリティクスの設定方法
3.まとめ
ちなみに、僕の使っているデザインテーマ!!
有名ブロガーさんも使っているし、いろんな事が出来るので気に入っています。

今回は有料・無料デザインテーマの連携も解説します。
さほど変わらないので、安心してください。

目次
1.Googleアナリティクスとは、、、
2.Googleアナリティクスの設定方法
1.Googleアカウントの取得
2.Googleアナリティクスのアカウントの取得
3.測定ID・Googleタグの取得
4.WordPressに測定タグ、Googleタグを設定
3.まとめ
1.Googleアナリティクスとは、、、
Googleアナリティクスというものは、Googleが提供する公式のアクセス解析ツール。
Googleアナリティクス
・あなたのブログへの訪問者数はどれくらいか?
・訪問者はどこから来て、ブログ内をどのように閲覧しているか?
・訪問者はどこに住んでいるか?スマホとパソコンどちらで見ているか?
など、収益化のための必要な情報をタダで提供してくれています。

別にGoogleアナリティクスがなくても、ブログはかけるのね
はい!!書けます。でもブログで”稼ぐ”には大切なツールですよ。
こんな優秀な機能が備わって”タダ”なら入れておくべき!!

2.Googleアナリティクスの設定方法
今回は、有料デザインテーマAFFINGER 6と無料のデザインテーマCocoonでの連携させていきます。
1.Googleアカウントの取得
まずは、以下のリンクからGoogleアカウントの作成にとびましょう!!
「名前」「ユーザー名」「パスワード」を入力し、「次へ」をタップ

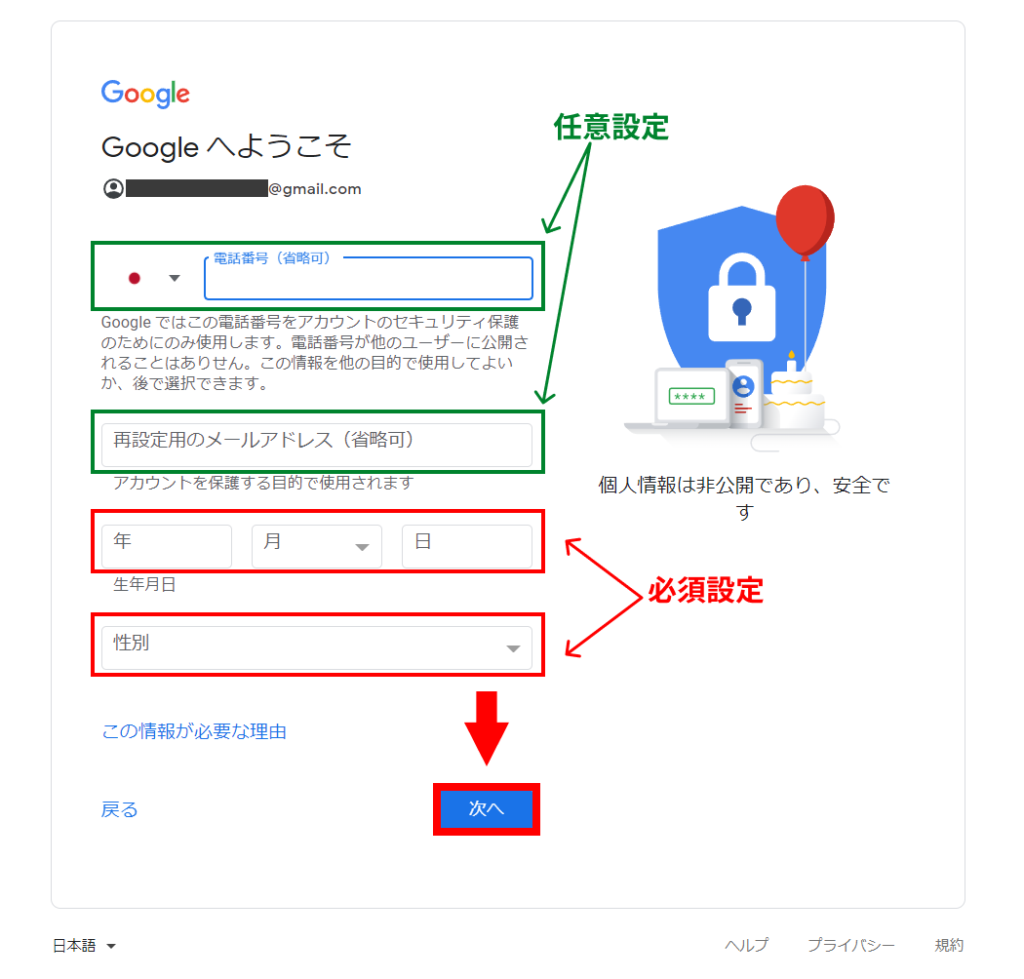
「生年月日」「性別」を入力し、「次へ」をタップ (緑枠は任意設定)

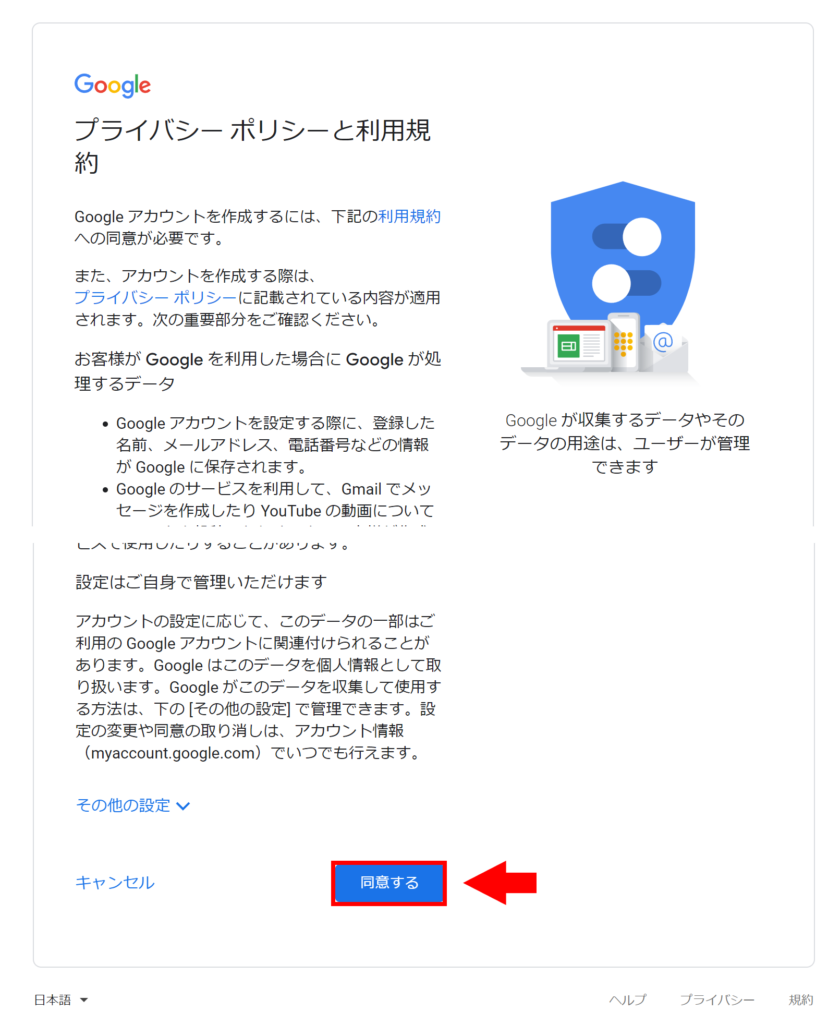
利用規約を確認して、「同意する」をタップ

これでGoogleアカウントの完成

2.Googleアナリティクスのアカウントの取得
まずは、下のボタンからGoogleアナリティクスにアクセスしましょう。
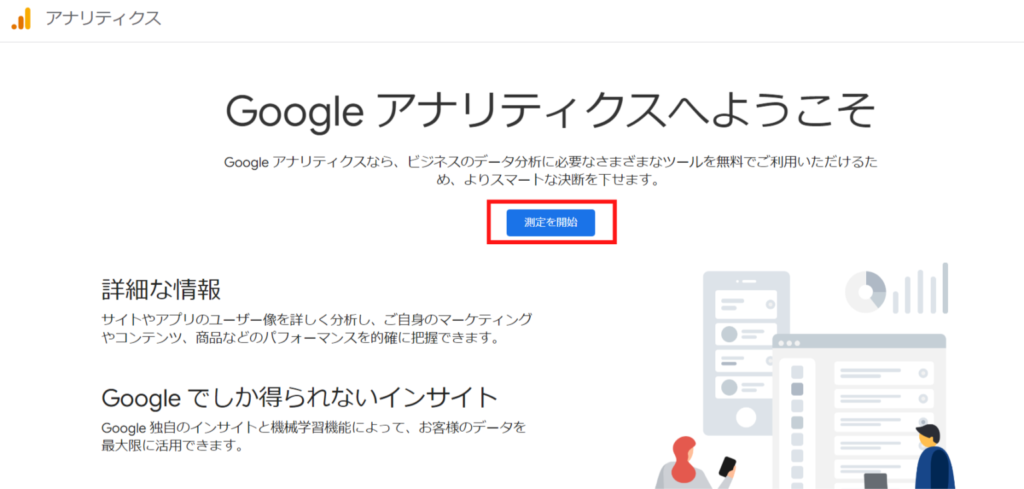
Googleアカウントの作成が成功していると、下の画面が出ます。
「測定を開始」をタップ

アカウント設定画面に移行したら、
「アカウント名」(なんでもOK)と、4か所にチェック✔を入れる

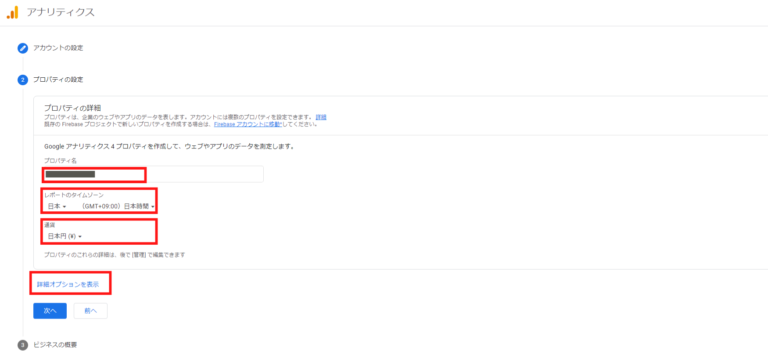
プロパティの設定に移行したら、
・「プロパティー名」:(なんでもOK)
・「レポートタイムゾーン」:日本
・「通貨」:日本円
を入力し、「詳細オプションを表示」をタップ

・「ユニバーサル アナリティクス プロパティの作成」: 「ON」 にする
・「ウェブサイトのURL」:「作成したブログのURL」を入力
・「ユニバーサル アナリティクスのプロパティのみを作成する」:チェック✔を入れる
すべて入力し、「次へ」をタップ

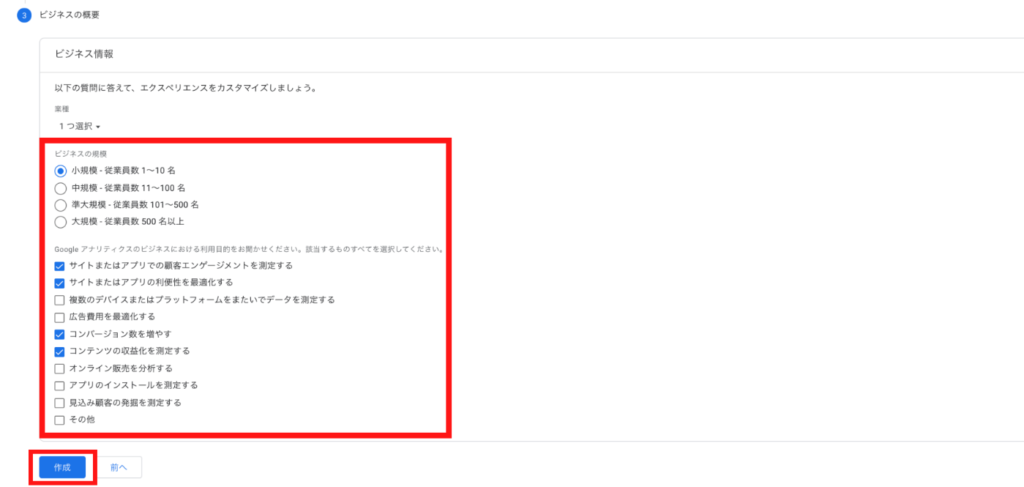
ビジネスの概要の設定に移行したら、
項目にチェック✔(適当で大丈夫)を入れて、「作成」をタップ

利用規約に移行するので、チェックして、「同意する」をタップ
これで、Googleアナリティクスのアカウントの取得が完了。

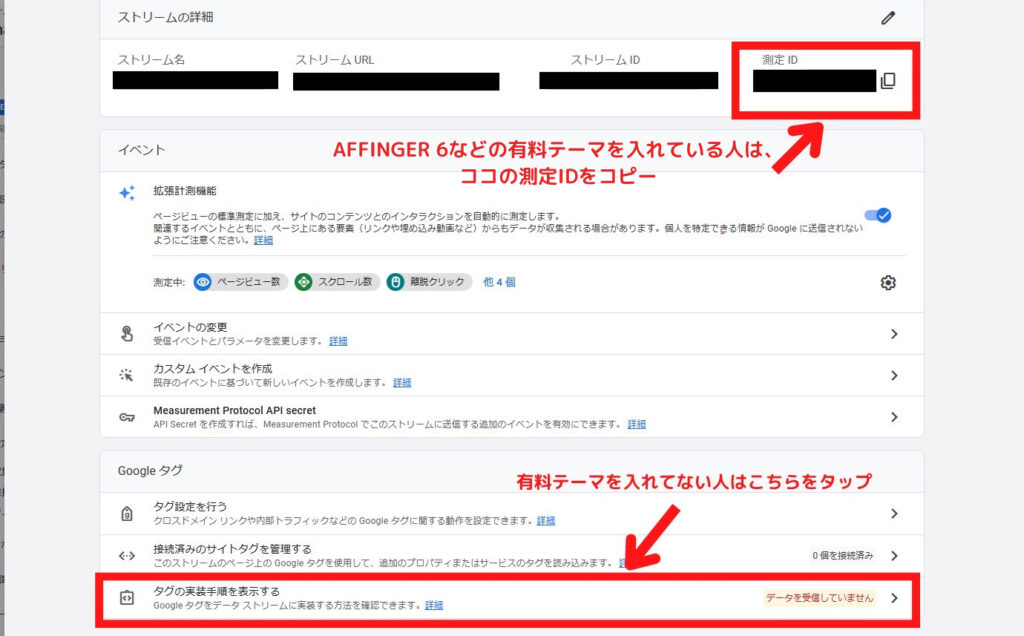
3.測定ID・Googleタグの取得
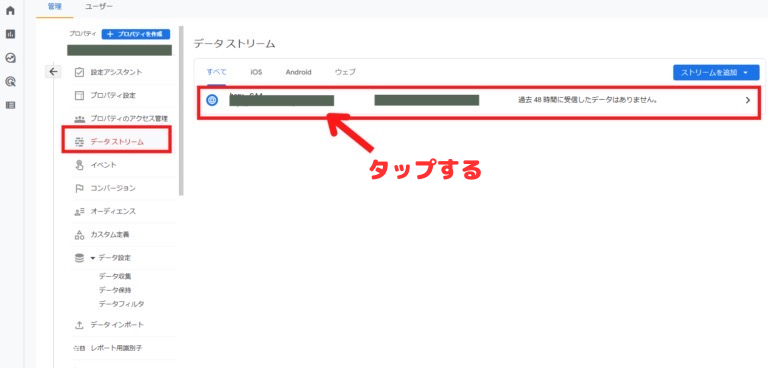
「データストリーム」→「地球マーク」をタップ

有料テーマ:AFFINGER 6などの有料テーマを導入している人:右上赤枠の「測定ID」をコピー
無料テーマ:Cocoonなどの無料のテーマを導入している人:1番下の赤枠の「タグ実測手順を表示する」をタップ

ここから有料・無料でそれぞれ解説するよ

4.WordPressに測定タグ、Googleタグを設定
【有料テーマ:AFFINGER 6などの有料テーマを導入している人】の場合
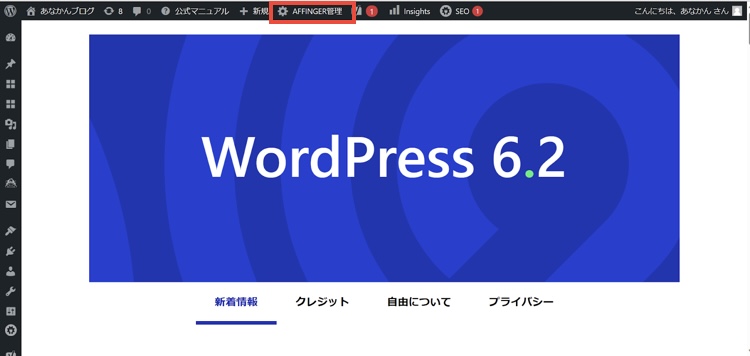
まずは、WordPressを開きましょう!!
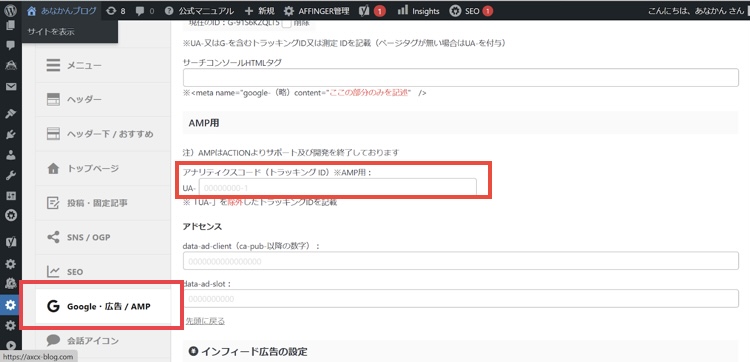
画面上の「AFFINGER管理画面」をタップ

「Google・広告 / AMP」→「アナリティクスコード」に
先程の【3.測定ID・Googleタグの取得】でコピーした「測定ID」(G-Lで始まるコード)を張り付ける

これで、有料デザインテーマの人は完了!!
次は無料の場合だよ

【無料テーマ:Cocoonなどの無料のテーマを導入している人】の場合
今回はWordPressに「All in One SEO」のプラグインをインストールした場合の方法です。
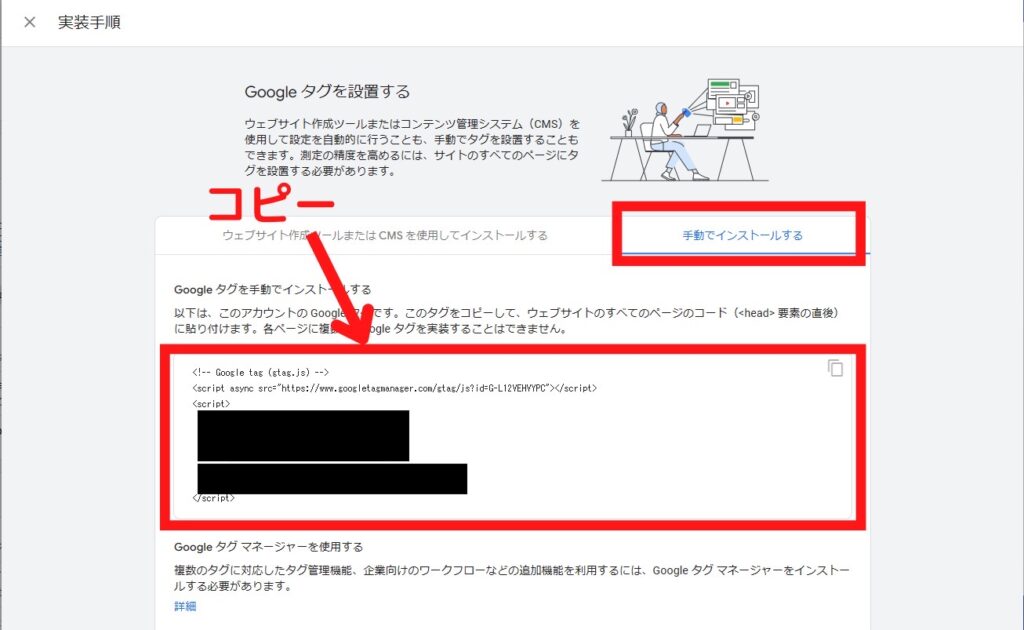
【3.測定ID・Googleタグの取得】で「タグ実測手順を表示する」をタップすると、
下の画面になります。
「手順でインストールする」ところに「Googleタグ」があるので、コピー

WordPress画面にいきましょう
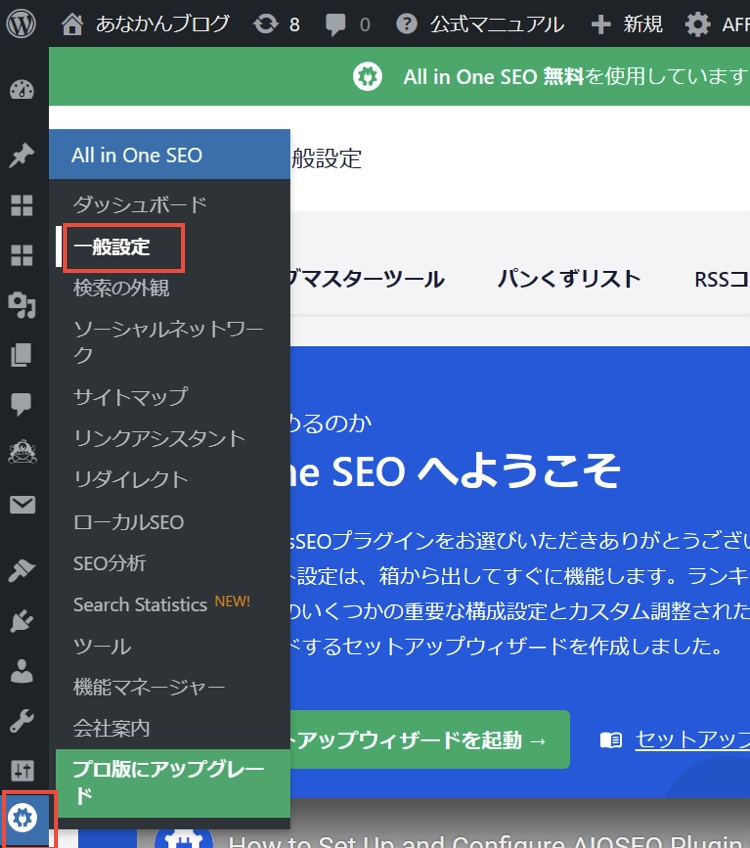
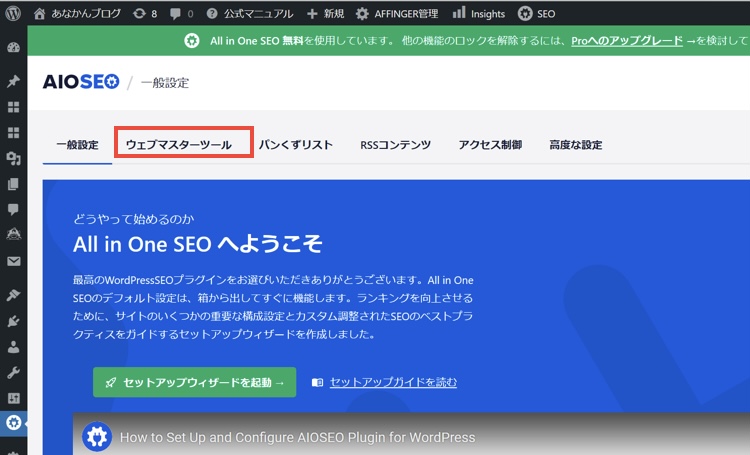
管理画面の左側から「All in One SEO」のマークをタップし、「一般設定」をタップ

「ウェブマスターツール」をタップ

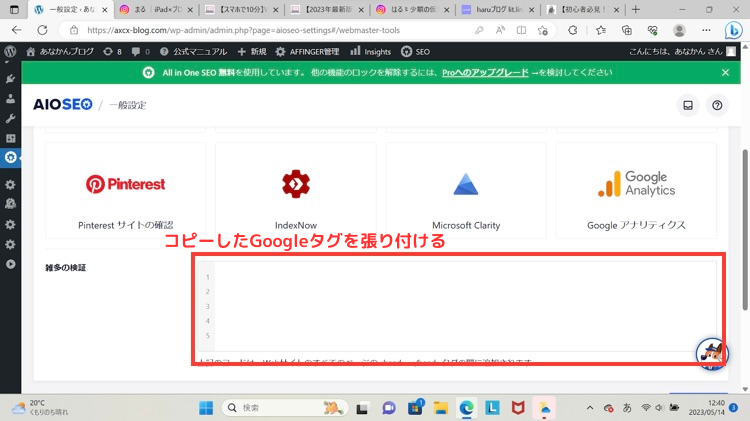
「雑多の検証」の部分に、さきほどコピーした「Googleタグ」を張り付け、
「変更を保存」をタップ

これで、無料テーマの人も設定完了!!
おつかれさまでした!!

3.まとめ
おつかれさまでした。最初の方は、もういろいろと設定、設定!!で
なかなか、ブログを書くまでいかなくて飽きてしまっているのではないでしょうか?
ぼくは腐りかけました笑

でも、このツールはブログを運営していくためにとても大切なツールです。
しかも、以前は大金を払って使えていたツールが、今は無料でできる。
この解説で、意外にサクッて終わったのではないでしょうか!?
そうなっていれば、とても嬉しいです。
今後もわかりやすく丁寧に、解説していこうと思うので、ぜひまた僕のブログに遊びに来てください。
最後まで読んでいただきありがとうございました。
